Optimisation des images WordPress : Donnez un coup d’accélérateur à votre site !
Saviez-vous que Google prend en compte la vitesse de chargement de votre site pour son classement ?
Et oui, si vous n’appréciez pas les sites trop lents, sachez que Google non plus. Alors comment s’assurer que son site ait la bonne vitesse de chargement ? Il existe plusieurs techniques, mais nous vous en proposons une aujourd’hui : l’optimisation des images WordPress !
Apprenez avec notre agence web création de site internet en quelques étapes l’optimisation des images WordPress et boostez la vitesse de votre site 🚀.
Qu’est-ce que WordPress ?
Savez-vous ce qu’est un CMS ? Acronyme de “Content Management System”, ce terme désigne un logiciel en ligne permettant de créer et gérer votre propre site web sans aucune connaissance en programmation !
Il existe plusieurs CMS et WordPress est l’un des plus populaires d’entre eux. En effet, le fameux logiciel possède une part de marché de plus de 60% et voit plus de 500 sites naitre quotidiennement sur sa plateforme.
Ce système de gestion de contenu est un gain de temps considérable pour votre entreprise si vous désirez créer un site web sans nécessairement passer par un développeur web.
Cependant, il est tout de même possible de faire appel à une agence de création de site web afin de vous aider dans tous les aspects techniques de votre site tels que : l’audit ux site web et l’audit général de votre site, l’adaptabilité à toutes les plateformes, la formation à l’utilisation de WordPress, etc.
WordPress possède plusieurs fonctionnalités et vous permet de créer différents types de sites web, notamment un blog ! Si vous possédez déjà un blog sur WordPress ou avez des pages avec des images intégrées, alors avez-vous pensé à les optimiser ?
Et oui, l’optimisation des images WordPress de votre site web a aussi son importance ! Voyons ensemble pourquoi :
Quel est l’intérêt d’une optimisation des images WordPress ?
Saviez-vous que si votre site web met plus de 3 secondes à charger, c’est plus de 50% de vos visiteurs qui lâcheront l’affaire ? 👋
La vitesse de chargement de votre site web est un aspect important non seulement pour offrir à vos visiteurs une bonne expérience utilisateur, mais également pour votre référencement naturel !
En effet, parmi les nombreux facteurs SEO que Google prend en compte pour déterminer votre position sur ses pages de résultat, se trouve la vitesse de chargement. La raison pour laquelle ce facteur est important est parce qu’il affecte directement le comportement des internautes et donc le trafic de votre site web.
Alors, comment améliorer sa vitesse de chargement ? L’optimisation des images WordPress est une solution !
Effectivement, le poids des fichiers se trouvant sur votre site a une influence significative sur votre vitesse de chargement. Imaginez le chargement de votre site comme un chariot, plus il sera chargé, plus il sera compliqué de le tirer et d’aller vite !
L’optimisation des images WordPress de votre site revient en quelque sorte à “alléger votre chariot”. D’ailleurs, certaines statistiques nous offrent un aperçu de combien la vitesse de chargement peut influencer votre site internet :
👉 52% des acheteurs en ligne avouent qu’une vitesse de chargement rapide joue sur la fidélité sur le site
👉 47% des visiteurs attendent d’une page web un chargement de 2 secondes ou moins
👉 Une page ayant un retard de réponse d’une seconde peut découler sur une réduction de 7% du taux de conversion
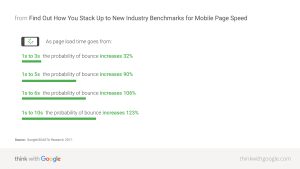
En ce qui concerne les sites présents sur mobile, les statistiques de Google ne sont pas moins impressionnantes ! Comme l’indique le graphique ci-dessous, les probabilités qu’un internaute tourne le dos à votre site web dépend du temps de chargement :
Calculer la vitesse de chargement de son site web
Alors, c’est bien beau tout ça, mais comment connaître sa vitesse de chargement ?
Plusieurs sites vous permettent de calculer la vitesse de chargement d’un site, en voici deux :
- Google Page Speed Insights (PSI) :
Outil de référencement naturel lancé par le géant du web, Google Page Speed Insight vous permet tout d’abord d’analyser et d’optimiser le temps de chargement de son site web et de votre URL ou de celle de n’importe quel autre site.
PSI vous donne alors une valeur de performance allant d’une échelle de 0 à 100 afin de mesurer la performance de votre site. L’outil vous suggère également une liste de modifications possibles à effectuer afin de pouvoir optimiser votre vitesse de chargement.
- GTMetrix :
Un peu plus complet que Google Page Speed Insight, cet outil inclut aussi l’analyse des données d’autres moteurs de recherche tels que Bing et Yahoo.
Vous aurez accès à des graphiques, mais aussi à l’ensemble des notations en lien avec la vitesse de votre site internet.
Si vous possédez un site WordPress avec de nombreuses images et que vous êtes dans le rouge, alors vous voilà au bon endroit !
Optimisation des images WordPress : étapes et outils
Avant d’entrer dans le vif du sujet, sachez que l’optimisation des images WordPress de votre site n’est qu’une solution parmi les nombreuses existantes.
En effet, il existe plusieurs facteurs à prendre en compte en plus de l’optimisation de vos images pour améliorer votre vitesse de chargement. Ceci dit, commençons !
1- Savoir identifier les dimensions supportées par son thème
Afin de procéder à l’optimisation des images WordPress de votre site, il faut tout d’abord prendre connaissance des thèmes et widgets que vous utilisez. En effet, ceux-ci fixent une taille maximale en pixels pour vos images.
Prendre connaissance de cette taille maximale vous évitera d’intégrer des images qui ne sont pas supportées par votre thème, auquel cas, WordPress les ajustera.
Alors, vous vous demandez sûrement : si WordPress les ajuste, où est le problème ? 🤔
Même si en apparence, WordPress a ajusté l’affichage de votre image, le fichier reste toute de même trop volumineux.
Lorsque vous intégrez une image à WordPress, celle-ci est stockée dans votre bibliothèque média telle que vous l’avez chargée. Ce qui signifie que son poids reste le même dans votre bibliothèque et donc occupe un surplus d’espace qui influe sur la vitesse de chargement de votre site.
Hors, c’est l’effet inverse que nous cherchons, n’est-ce pas ? Alors, pour vous assurer que votre site charge le plus rapidement possible, veillez à ce que les images que vous intégrez n’aient pas un surplus de taille par rapport à ce que votre thème peut supporter.
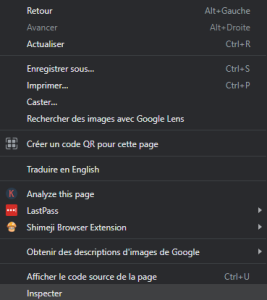
Pour connaître la taille maximale demandée par votre thème, rendez-vous sur n’importe quelle page de votre site WordPress et après avoir cliqué sur le bouton droit de votre souris, sélectionnez “inspecter” :
Une fois que vous aurez sélectionné votre image, le code HTML de votre image se présentera dans la colonne principale “éléments” :
Ce sont les dimensions que vous verrez dans ce code qui désignent les dimensions naturelles de votre image. Autrement dit, les dimensions de votre image telles qu’elles sont sauvegardées dans votre bibliothèque média.
Si vous vous rendez sur la droite, le carré central vous montre les dimensions d’images WordPress qui sont supportées par votre thème.
Si les dimensions que vous voyez affichées dans le code HTML sont supérieures à celle du carré central, alors vous utilisez sûrement trop d’espace dans votre bibliothèque.
2- Ajuster ses images aux dimensions WordPress de son thème
La seconde étape à l’optimisation des images WordPress de votre site web est de redimensionner vos images ! Maintenant que vous connaissez leur taille maximale, il vous faut ajuster les dimensions avant de passer à l’intégration.
Pour vous aider, il existe des outils de redimensionnement des images en ligne :
👉 Resize Now
👉 Landscape
👉 Bulk Resize
👉 BeFunky
Si vous avez déjà intégré une image avant de vous rendre compte qu’elle était trop grande, aucun soucis. Il vous est possible de modifier ses dimensions directement depuis WordPress !
Voici comment procéder :
- Rendez-vous dans le menu “médias”
- Sélectionnez l’image que vous voulez redimensionner
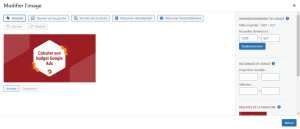
- Une fois que vous êtes sur la page associée à votre image, cliquez sur “modifier l’image”
- Modifiez la hauteur et/ou la longueur de votre image
- Cliquez sur “redimensionner” puis sur “enregistrer” et le travail est fait !
Dans le cas où vous possédez un site e-commerce où se trouvent des centaines d’images, l’optimisation des images WordPress individuellement risque de vous prendre un temps que vous n’avez pas.
Il existe alors des extensions proposées par le système de gestion de WordPress qui peuvent vous aider à automatiser ce type de tâches. En voici une particulièrement efficace :
- Imsanity
Cette extension vous demandera de renseigner la qualité d’image et les dimensions maximales que vous souhaitez appliquer à l’ensemble de vos images. Elle se chargera par la suite de redimensionner l’ensemble de vos images, nouvelles et existantes.
3- Compresser ses images
L’optimisation des images WordPress de votre site ne s’arrête pas à les redimensionner, il faut aussi les compresser ! La compression de vos images est un autre moyen d’alléger votre bibliothèque média et ainsi d’améliorer votre vitesse de chargement.
Voici quelques outils pour vous aider à compresser vos images :
👉 Compressor
👉 TinyPNG
👉 I love IMG
👉 Imagify
Si vous souhaitez compresser vos images directement depuis WordPress, il existe quelques extensions qui peuvent vous être utiles :
- WP Smush
- Short Pixel
- reSmush.it
Il est important de vous assurer avant d’intégrer vos images que celles-ci soient suffisamment réduites. Nous vous recommandons une taille moyenne de 50 KB pour vos images et maximum de 100 KB.
Cette moyenne peut varier selon les couleurs et le contenu de chacune de vos images. N’oubliez pas également de consulter l’aperçu de vos images compressées avant de mettre en ligne afin de vous assurer que celles-ci sont lisibles.
Prêt à optimiser vos images WordPress ?
Vous avez à présent toutes les cartes en main pour l’optimisation des images WordPress de votre site !
N’hésitez pas à effectuer toutes les améliorations mentionnées dans cet article puis à tester la vitesse de votre site, remarquez-vous une amélioration ?
En cas de besoin, n’hésitez pas à contacter notre agence qui se fera un plaisir de vous aider !

Nathan a découvert le Marketing digital par hasard et il a décidé d’y rester par amour. Après avoir aidé à repenser les stratégies de grands groupes en se nourrissant du savoir-faire canadien, il rentre en France pour lancer Digitad de l’autre côté de l’Atlantique.